| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Recent Posts
Recent Comments
Archives
- Today
- Total
Tags
- navArg
- android argument
- android custom switch
- 스피너 힌트
- Android Studio
- custom spinner
- android custom spinner
- android navigation
- Android
- thumb 공간
- alarm manager
- spinner hint
- layout behavior
- 안드로이드 범블비
- android alarm manager
- 코딩
- 무선페어링
- 안드로이드 커스텀 스피너
- navController
- 파이어베이스
- 안드로이드 커스텀 스위치
- checkedChangeListener
- navigation navigate
- track 공간
- navGraph
- 툴바 고정
- CoordinateLayout
- android alarm
- 안드로이드 스튜디오
- 안드로이드
Pa K'ode
[안드로이드] [디자인] Switch 커스텀 해서 사용하기 본문
안녕하세요, 개발자 파쿠입니다 ;)
오늘은 UI 디자인에 사용되는 Switch 버튼과
커스텀해서 사용하는 법에 대해 포스팅 해보려합니다.
단계별로 제가 가장 해맸던 스위치 바탕과 버튼 사이에 공간을 주는 방법과
Switch의 사용법도 간략히 포함하겠습니다.
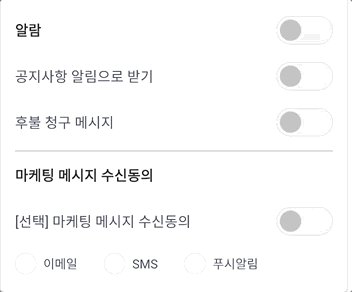
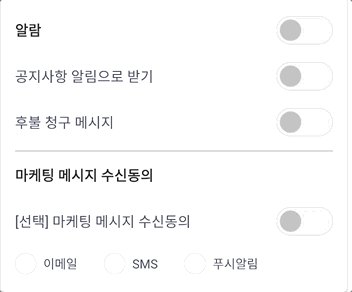
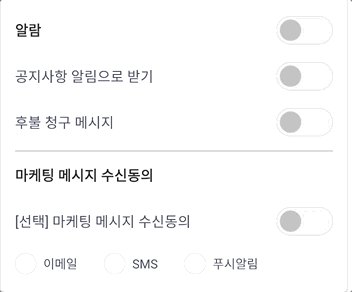
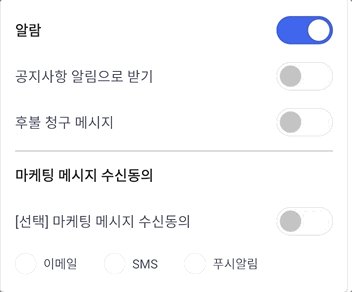
최종 결과물 입니다!

1) (Custom)Thumb , Track 작성
스위치에서 thumb이 스위치 내부의 버튼을, track이 스위치의 배경을 지칭합니다.
첫번쨰로 버튼부터 만들어 줍니다, 저는 온/오프 값에 따라 색상이 변하게 작성하였습니다.
스위치에서 버튼과 배경의 공간 값 을 지원하기않기 때문에 버튼에 자체 margin값을 추가해줍니다.
thumb.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<layer-list>
<item android:bottom="4dp" android:left="4dp" android:right="4dp" android:top="4dp">
<shape android:shape="oval">
<size android:width="24dp" android:height="24dp" />
<corners android:radius="45dp" />
<solid android:color="@color/white" />
</shape>
</item>
</layer-list>
</item>
<item>
<layer-list>
<item android:bottom="4dp" android:left="4dp" android:right="4dp" android:top="4dp">
<shape android:shape="oval">
<size android:width="24dp" android:height="24dp" />
<corners android:radius="45dp" />
<solid android:color="@color/light_pale_grey" />
</shape>
</item>
</layer-list>
</item>
</selector>
두번쨰로는 배경을 작성해줍니다. 마찬가지로 온/오프값에 따라 배경의 색상도 변하게 작성하였습니다.
Track.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape android:shape="rectangle">
<corners android:radius="45dp"/>
<solid android:color="@color/blue"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<corners android:radius="45dp"/>
<solid android:color="@color/light_grey"/>
<stroke android:width="0.1dp" android:color="@color/light_pale_grey"/>
</shape>
</item>
</selector>
작성하셨다면, 다음 단계로 넘어가줍니다.
2) Switch 추가하기
activity.xml
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/sw_notification_all"
android:layout_width="match_parent"
android:layout_height="wrap_content"
//해당부분
android:thumb="@drawable/check_switch_thumb"
app:track="@drawable/check_switch_track"
app:thumbTextPadding="24dp"
app:switchMinWidth="0dp"
android:textOff=""
android:textOn=""
android:background="@color/white"
android:lineSpacingExtra="6.4sp"
android:text="알람"
android:textColor="#2b2e32"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />사용할 스위치의 디자인과 위치에 맞춰 작성해 줍니다, 중단에 6줄만 확인하시면 됩니다.
- thumb : 커스텀된 버튼이 있을시, 추가해줍니다.
- track: 커스텀된 배경이 있을시, 추가해줍니다.
- 나머지 : API 21 아래의 버전에서는 스위치의 뷰가 찌그러져 보이는 현상을 해결하기위해 추가해 줍니다.
작성한 thumb,track 파일을 추가해 주면 끝입니다!
추가적으로, 버튼을 on/off 값을 감지하여 코드를 작성하시고 싶으시다면.
스위치에 setOnCheckedChangeListener를 추가해주시면 됩니다.
activity.class
swNotificationPayment.setOnCheckedChangeListener { buttonView, isChecked ->
if (isChecked) {
swNotificationAll.isChecked = true
}
}
여기까지 포스팅 마치도록 하겠습니다 감사합니다 :)
'안드로이드' 카테고리의 다른 글
| [안드로이드] CoordinateLayout 을 이용한 활용방법들을 알아보자 (feat. AppBarLayout) (2) | 2022.05.31 |
|---|---|
| [안드로이드] 스튜디오 BumbleBee 업데이트 적용 및 기능정의 (0) | 2022.02.09 |
| [안드로이드] 유용한 CalendarView 라이브러리들을 알아보자 (2) | 2022.01.04 |
| [안드로이드] TabLayout, ViewPager2 사용법과 다양한 활용방법 (0) | 2021.12.30 |
| [안드로이드] ConcatAdapter 사용법과 구현방법 (0) | 2021.12.29 |
Comments